Posizionare un livello attraverso l'uso dei CSS: esempi
di Wolfgang CecchinL’esempio mostra come due livelli vengano posizionati all’interno della pagina e sovrapposti grazie il posizionamento tramite i CSS.
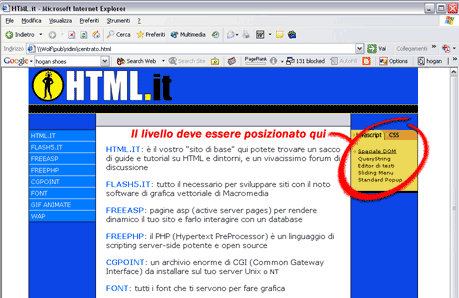
I livelli sono posizionati nella colonna di destra, cioè qui:

Il contenuto dei livelli di riferimento (che vengono posizionati all’interno della pagina) è il seguente (come si può vedere si tratta di due tabelle):
Volutamente si è scelto di utilizzare un’impaginazione obsoleta “a
tabelle” con solo qualche elemento visualizzato tramite i CSS (per
lo più gli elementi tipografici): è stata fatta questa scelta
per mostrare che il posizionamento tramite CSS può essere perfettamente
utilizzato anche in un’impaginazione a tabelle.
Per il posizionamento non è necessario alcuno script in JavaScript,
né in VbScript.
All’interno della pagina è presente una funzione JavaScript,
che gestisce la visibilità dei livelli, ma è stata inserita
unicamente per fornire un esempio concreto di applicazione, e non ha nulla
a che vedere con il posizionamento tramite CSS. Tale
funzione è ampiamente
illustrata nel “Corso JavaScript ad esempi”.
La sintassi utilizzata per il posizionamento, depurata da ogni elemento di contorno e abbellimento, è semplicemente questa:
<div id="contenitore" style="position:relative"><!--inizio
livello in posizione relativa-->
<div id="livelloJavaScript" style="position:absolute;top:0;left:0;visibility:visible;">
[...] contenuto livello […]
< /div>
<div id="livelloCSS" style="position:absolute; top:0;
left:0; visibility: hidden;">
[...] contenuto livello […]
< /div>
</div>