Introduzione
Negli ultimi tempi le presentazioni come forma di comunicazione stanno uscendo dalle mura di università, scuole, aziende e congressi per farsi spazio nel web.
Questa piccola rivoluzione ha avuto luogo grazie in buona parte a Eric Meyer,
che ha rilasciato S5, un sistema di presentazioni basato su HTML, CSS
e Javascript.
S5 consente di preparare agilmente slideshow con un semplice editor
di testo e di visualizzarli sul browser, svincolando così sviluppatori e utenza
da software proprietari quali PowerPoint, Flash o Acrobat.
Recentemente Chris Heilmann ha proposto il suo sistema di presentazioni: DomSlides, che si presenta forse meno versatile ma molto più leggero e semplice rispetto a S5.
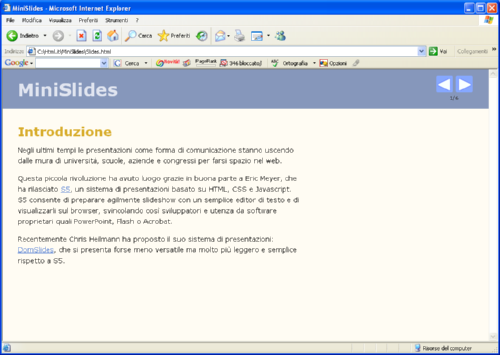
Minislides
Ho pensato anch'io di realizzare sistema di presentazioni, con un' obiettivo principale: la semplicità del codice e dell' uso. Ecco così Minislides, un sistema di presentazioni basato su HTML, CSS e Javascript.
Noterete che nell' angolo in alto a destra ci sono due bottoni che consentono la navigazione tra le diapositive e un contatore che indica la diapositiva corrente e il numero di diapositive totali. E' possibile inoltre navigare tra le diapositive con i tasti cursore: la freccia indietro passerà alla slide precedente, quella avanti alla slide successiva.
Come funziona
Minisides si basa su una perfetta interazione dei tre livelli essenziali: HTML, CSS e Javascript, ciascuno con un compito specifico:
- L' html si occupa dei contenuti
- i CSS si occupano dell' apparenza
- il javascript si occupa della serializzazione.
Tre livelli ben distinti, eppure volti a formare un'unità che è la presentazione stessa.
Compatibilità
La compatibilità é decisamente buona: MiniSlides è stato testato con IE5, IE5.5, IE6, Opera 7.6, Firefox e Safari.
Nel caso javascript fosse disabilitato sul browser dell'utente, verrà semplicemente mostrata la pagina con tutte le diapositive, senza la navigazione.
La stampa
In fase di stampa vengono stampate tutte le diapositive, vi basterà fare solo un'anteprima per vederlo.
Gli articoli
Nella prima parte vedremo come procedere alla stesura dell' HTML per scrivere presentazioni basate su Minislides.
Nella seconda parte vedremo come opera il javascript e come scrivere il CSS per realizzare temi personalizzati.
I temi
Presenteremo due temi per Minislides, ma è sufficiente una discreta conoscenza di CSS per realizzarne di nuovi. La prima versione è un layout elastico, in cui cambiando la dimensione del carattere si agisce sulla larghezza delle diapositive.
Vediamo uno screenshot...
Il tema di base - screenshot

Fine della presentazione
Grazie per l'attenzione e buon proseguimento!