Indice dei contenuti
Modal
Il componente Modal è riservato alla creazione di box di dialogo modali.
Markup di HTML di base
Un box modale si costruisce a partire da un div con classe .modal. Se si vuole aggiungere un effetto di transizione morbida all'apertura e alla chiusura si aggiunge la classe .fade. L'elemento dovrebbe avere anche un id da richiamare nello script che gestisce l'apertura del box.
<div id="myModal" class="modal fade"> ... </div>
All'interno di questo div, si inseriscono, annidati, altri due div, il primo con classe .modal-dialog, il secondo con classe .modal-content.
<div id="myModal" class="modal"> <div class="modal-dialog"> <div class="modal-content"> ... </div> </div> </div>
All'interno del div .modal-content trova posto il contenuto vero e proprio del box di dialogo.
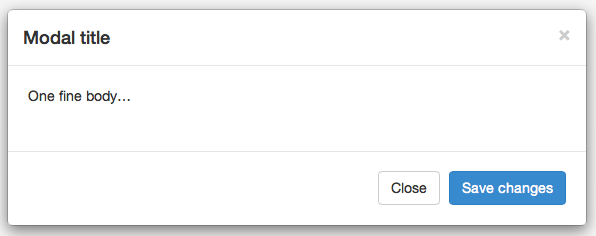
Questa parte può essere strutturata in tre aree: un'area per il titolo (con classe .modal-header), un'area per il corpo di testo principale (con classe .modal-body), un'area che funge da footer (con classe .modal-footer).
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Titolo</h4>
</div>
<div class="modal-body">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt...</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Chiudi</button>
<button type="button" class="btn btn-primary">Invia</button>
</div>
</div>
</div>
</div>

Nell'area del titolo si può inserire il codice per il pulsante di chiusura associato al simbolo ×:
<button type="button" class="close" data-dismiss="modal">×</button>
Il codice del pulsante o link di chiusura deve contenere l'attributo data-dismiss="modal".
Il box modale così creato è di default invisibile. Nel sorgente HTML può essere collocato in qualunque posizione, anche immediatamente prima del body di chiusura.
Attivazione del box modale
L'apertura e la chiusura del box modale sono gestite da Javascript. Abbiamo visto qui sopra come creare un pulsante di chiusura. Per creare un link o un pulsante di apertura si associno all'elemento a o button l'attributo data-toggle="modal"> e l'attributo data-target valorizzato con l'id del box.
<a href="#" data-toggle="modal" data-target="#myModal">Apri il box</a> <button class="btn btn-primary" data-toggle="modal" data-target="#myModal">Apri il box</button>
Per le opzioni e tutti i metodi del componente si consulti la documentazione ufficiale.